CSS und das Spiel mit den Farben
In meinem Artikel „Die Qual der Farbwahl“ beschrieb ich die Möglichkeiten wie man passende Farben für Webprojekte bestimmen kann.
Muss man nun die Farben auch mal wieder ändern, ist es wichtig, dass auch das Farbschema optimal passt. Dazu hilft der „CSSColorEditor“ 1 bei welchem man bequem CSS-Dateien hochladen kann und die Farben dann passend ändert. Alles online und kostenlos natürlich.
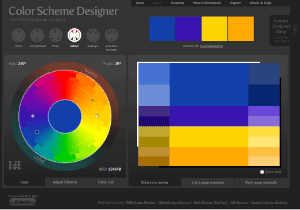
 Ergänzend dazu möchte ich auch gleich noch eine neue Entdeckung von mir vorstellen: ColorScheme Designer. Hier wählt man den Grundfarbton aus und kann dann zwischen diesen sechs Farbschemas wählen: monochromatic, analogous, complementary, split complementary, triadic, tetradic
Ergänzend dazu möchte ich auch gleich noch eine neue Entdeckung von mir vorstellen: ColorScheme Designer. Hier wählt man den Grundfarbton aus und kann dann zwischen diesen sechs Farbschemas wählen: monochromatic, analogous, complementary, split complementary, triadic, tetradic
Mir helfen solche Tools sehr und man erreicht auch als Laie mutige Farbkombinationen die passen.
- via: matthiasschütz.com↩
Aktualisiert am
ColorSchemeDesigner ist toll, danke für den Tipp. Übrigens: Es wäre super, wenn du das WP-Plugin Subscribe to Comments (http://wordpress.org/extend/plugins/subscribe-to-comments/) oder ein ähnliches installieren würdest, damit ich bei neuen Kommentaren automatisch benachrichtigt werde. Spart viel Zeit und motiviert für längere Diskussionen :)
Danke fürs Feedback! „Subscribe to Comments“ hab ich nun installiert! :-)
Super, nutze ich nun mit großer Freude :)